- چه نیازی به Google Analytics هست؟
- ایجاد حساب Google Analytics
- 1. دستی
- ۲. استفاده از افزونه ها
- ۳. Cloudfare
داشتن یه وبسایت که فقط ظاهر زیبابی داره به تنهایی کافی نیست، کارهای زیادی وجود داره که باید انجام بشه. ردیابی بازدیدکنندگان یکی از اون کارهایی هست که حتما باید انجام بدین، وگرنه نمیتونین متوجه بشین که منبع ترافیک وبسایتتون چی بوده و محتواتون چه عملکردی داشته. ردیابی بازدیدکنندگان سخت ترین کار نیست، چون با کمک Google Analytics میشه این کار رو انجام داد. هرچند اضافه کردن Google Analytics به وردپرس وبسایت میتونه یه مقدار سخت باشه چون بیشتر از یه راه برای اضافه کردنش وجود داره. شما میتونین این کار رو به صورت دستی، با plugin و یا به کمک Cloudfare انجام بدین. ما بهتون مراحل دقیق اضافه کردن Google Analytics به وردپرس رو از طریق راه های مختلفی که هست، نشون خواهیم داد. ولی اجازه بدین قبل از اون درباره علت نصب این سرویس بیشتر توضیح بدیم. قبل از همه چیز در مورد دارک وب و Google Suggest و فعال سازی جستجوی صوتی گوگل و تفاوت وب و اینترنت و روشهایی برای فعال کردن سئو در سازمان برای شما صحبت کردیم. شاید در راستای اهداف شما بتونه بتون کمک کنه.
چه نیازی به Google Analytics هست؟
اول از همه، Google Analytics سرویسی هست که بهتون کمک می کنه تا عامل ترافیک در وبسایتتون رو بشناسین و همچنین درک بهتری از مشتریهاتون به دست بیارین. این سرویس ابزارهایی رو در خودش داره که با استفاده از اونها میتونین تحلیل و بررسی عمیقی داشته باشین و عملکرد کلی وبسایتتون رو ارزیابی کنین. در نهایت استفاده از این سرویس باعث میشه تا خدمات بهتری رو به کاربران وبسایت خودتون ارائه بدین. بدون وجود ابزاری مثل Google Analytics، شما نمیتونین اطلاعاتی مانند کشورهایی که بیشترین ترافیک در سایت رو ایجاد میکنن، دستگاههایی که استفاده میشه، صفحاتی که از اونها بازدید میکنن، مدت زمانی که در وبسایت شما میمونن و کلی اطلاعات مرتبط دیگه رو به دست بیارین. علاوه بر این، شما حتی نمیتونین به درستی تشخیص بدین که نتایج سئو سایت شما بازدهی داره یا نه.
اگرچه ابزارهای آنالیز سایت بسیار زیادی وجود داره، اما ممکنه شما از هیچ کدوم اونها استفاده نکنین، چون Google Analytics بهترین و راحت ترین ابزار برای این کاره. مهم تر از همه اینکه، این سرویس کاملا رایگانه. خب دیگه بریم سراغ اضافه کردن این سرویس خارق العاده. چندین راه برای اضافه کردن Google Analytics به وردپرس وجود داره که در ادامه با دستورالعمل های گام به گام براتون توضیح میدیم.
ایجاد حساب Google Analytics
اول از همه، بیاین نصب Google Analytics رو آماده کنیم. مهم نیس چه گزینه ای رو انتخاب میکنین، در هر صورت شما به tracking code نیاز دارین. بنابراین، این یک پیش نیازه.
گام اول : تنظیم حساب Google Analytics
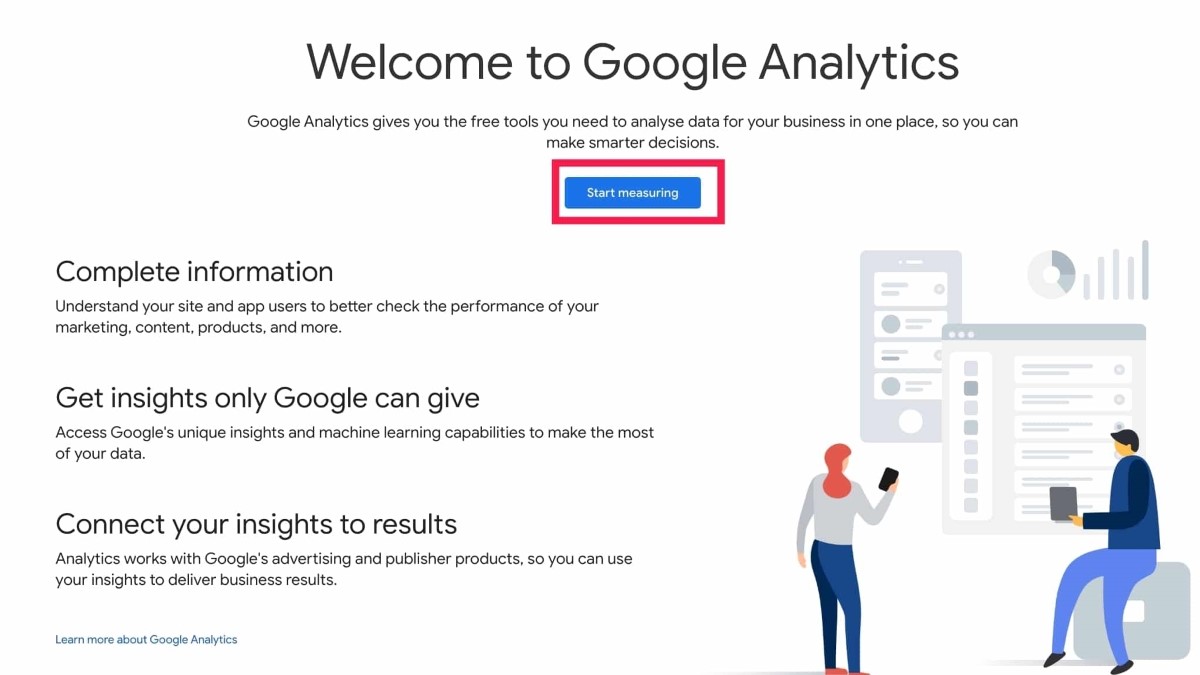
به صفحه وب اونها برین و با استفاده از حساب Gmail مدنظرتون در سایت ثبت نام کنین. پس از اون وارد صفحه خوشامدگویی میشین. در اون صفحه، کلیدی به نام «Start Measuring» وجود داره که به معنای شروع اندازه گیری است. برای ادامه کار روی اون دکمه کلیک کنین. 
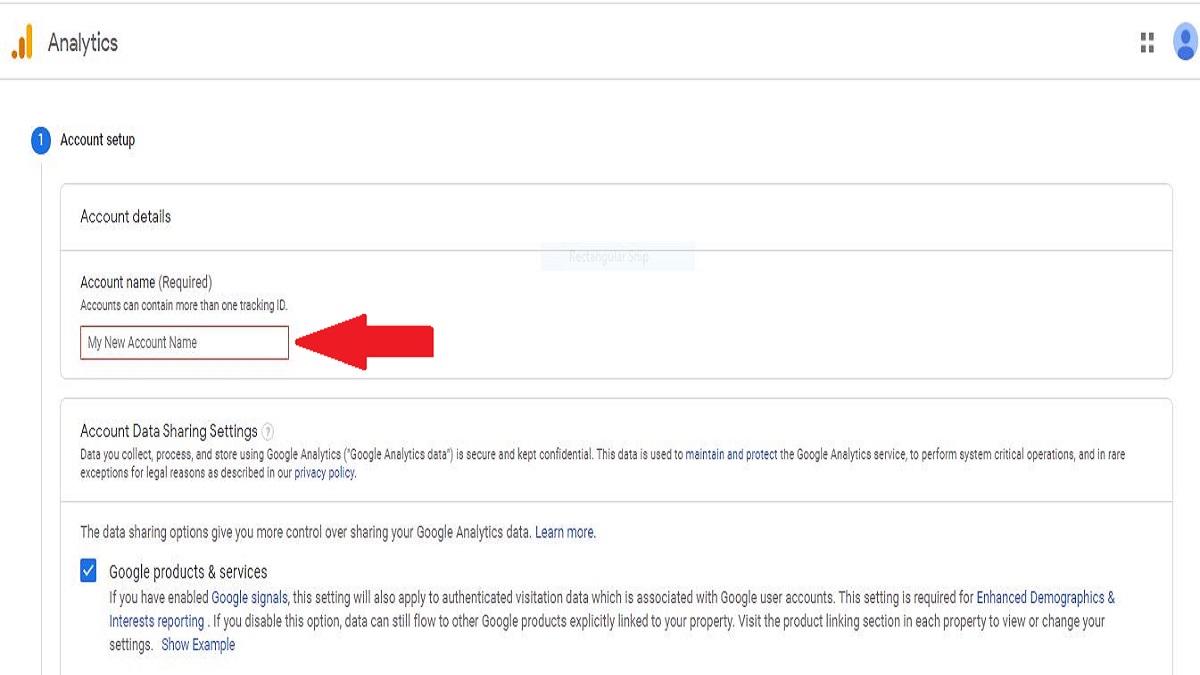
در اینجا شما باید نام حساب کاربری خودتون رو وارد کنین. این اسم میتونه نام شخصی، نام وبسایتتون و یا هر اسمی که دلخواهتون هست باشه.
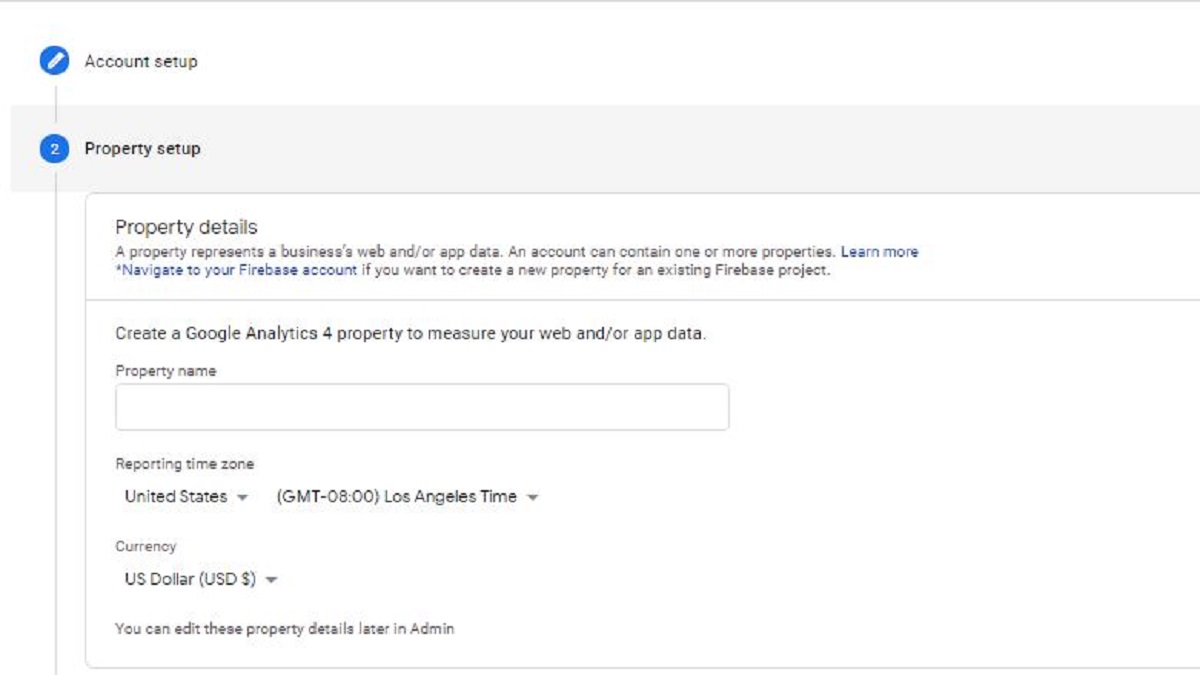
فقط این رو بدونین که با یه حساب میشه آنالیز چندین وبسایت رو مدیریت کرد. پس اسمی رو انتخاب کنین که گیجتون نکنه. وقتی اسم حسابتون رو انتخاب کردین، گزینه Next رو بزنین تا به مرحله بعدی برین. از اونجایی که شما میخواهین وبسایت خودتون رو ردیابی و بررسی کنین، باید گزینه وبسایت رو انتخاب کنین. در این مرحله شما باید اطلاعاتی مانند نام وبسایت، منطقه زمانی و بقیه اطلاعات خواسته شده رو وارد کنین.
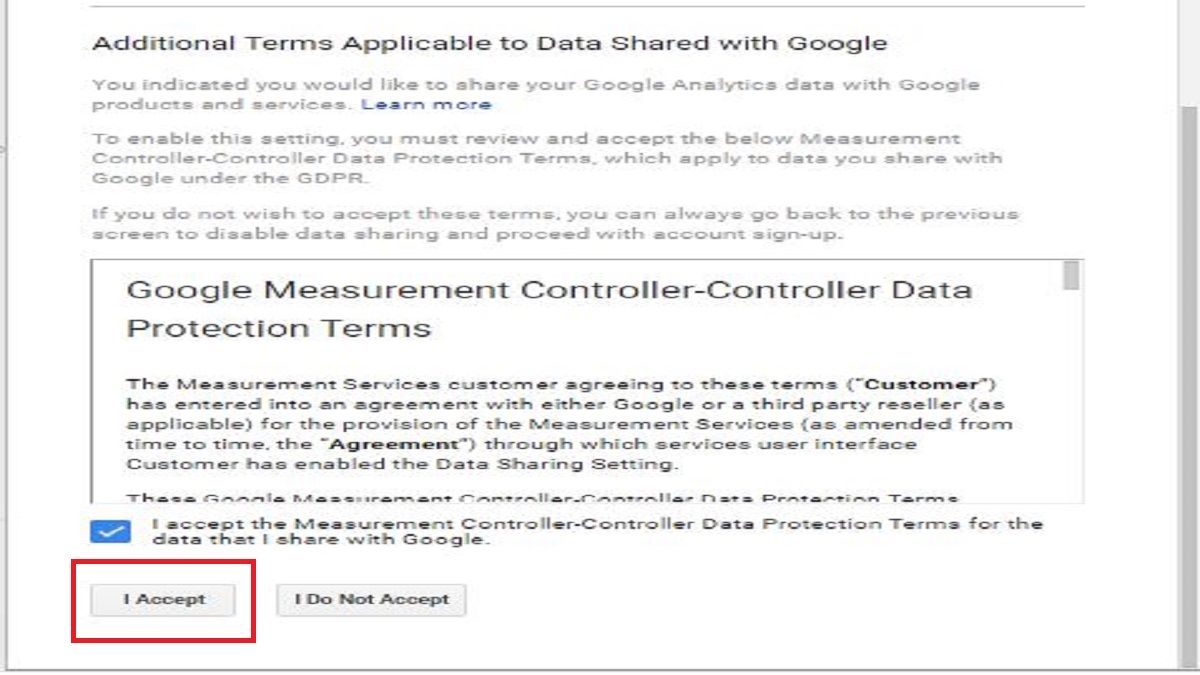
حالا یه پنجره ای براتون باز میشه که «Terms of Service» یا «شرایط خدمات» رو بهتون نشون میده. کافیه که یه نگاه اجمالی به اون بندازین و روی گزینه «I accept» یا «میپذیرم» کلیک کنین.
و الان شما اینطوری، روند ایجاد حساب رو به اتمام رسوندین.
گام دوم : گرفتن tracking code در Analytics
فرض کنین که وارد داشبورد Google Analytics خودتون شدین، روی دکمه «Admin» در سمت چپ کلیک کنین. سپس روی قسمت Tracking info کلیک کنین و بعد از اون به بخش Tracking code برین. الان تنها کاری که لازمه انجام بدین این هست که، اون کد دستوری بزرگی که زیر بخش Website Tracking اومده رو کپی کنین. عالیه! الان Google Analytics آماده استفاده است. بعد از انجام این کار، شما میتونین روش مورد نظرتون رو برای اضافه کردن Google Analytics به وردپرس سایتتون رو انتخاب کنین.
۱. دستی
اگه نمیخواهین برای اضافه کردن Google Analytics به وبسایتتون، تازه افزونه دیگهای رو هم نصب کنین. پس اضافه کردن اون به صورت دستی گزینه مناسبیه. هرچند، این رو در نظر داشته باشین که انجام این کار به صورت دستی، به خوبی استفاده از یه افزونه نمیتونه باشه. همچنین ممکنه زمانی که شما در آینده تم وبسایت رو تغییر میدین و یا آپدیت میکنین، اون کد دستوری از بین بره و شما باید دوباره این کد رو اضافه کنین. اگه با این شرایط مشکلی ندارین، مراحل زیر رو ادامه بدین. بعد از این که tracking code رو کپی کردین، حالا به داشبورد وردپرس خودتون برین و در بخش Appearance، گزینه Theme Editor رو انتخاب کنین. حالا باید به قسمت header.php برین و کدی رو که قبلا کپی کردین رو قبل از تگ <head/> جایگذاری کنین.
زمانی که کد رو طبق دستورالعمل وارد کردین، روی Update File کلیک کنین تا تغییرات ذخیره بشه و تمام.
۲. استفاده از افزونه ها
همونطور که توضیح دادیم افزودن دستی Google Analytics به وبسایت ریسک هایی رو به دنبال داره. اگه نمیخواهین در این باره ریسک کنین، میتونین با استفاده از یه افزونه، این سرویس رو به راحتی و کاملا مطمئن به سایتتون اضافه کنین. ما خودمون این روش رو ترجیح میدیم و کاملا بهتون پیشنهاد میکنیم که این راه رو امتحان کنین. ما معتقدیم که بیشتر مردم از این روش استفاده میکنن، پس شما هم بهتره همین کار رو بکنین. اگه میخواهین دچار دردسر های الکی نشین و کارتون رو به راحتی انجام بدین، از افزونه ها استفاده کنین. در این روش شما از هر افزونه ای که مد نظرتون هست میتونین استفاده کنین. ما دو مورد از افزونه هایی که دلخواهمونه رو در ادامه برای شما آوردیم.
Insert Headers and Footers
 اولین برنامه، افزونه «Insert Headers and Footers» است. مراحل اجرای اون به این صورت هست:
اولین برنامه، افزونه «Insert Headers and Footers» است. مراحل اجرای اون به این صورت هست:
گام اول : نصب افزونه
ابتدا به داشبورد وردپرس خودتون برین. وارد بخش افزونهها (Plugins) بشین. گزینه «Add New» رو بزنین تا بتونین افزونه جدید اضافه کنین. سپس در نوار جستجو، عبارت Insert Headers and Footers رو تایپ کنین.
بر روی Install now کلیک کنین تا برنامه برای شما نصب بشه و بتونین از اون استفاده کنین.
گام دوم : کپی پیست کردن Tracking code
توی این مرحله، تموم کاری که باید انجام بدین این است که Tracking code رو از داشبورد Google Analytics کپی کنین و در افزونه الصاق کنین. برای این کار، در قسمت چپ داشبورد وردپرس وبسایتتون، گزینه Settings رو بزنین و در اونجا «Insert Headers and Footers» رو پیدا کنین.
وقتی روی اون کلیک کنین، صفحه ای مثل عکس زیر مشاهده میکنین.
در نهایت باید کدی که کپی کردین رو در باکس زیر عبارت «Scripts in Header» جایگذاری کنین. دیگه از اینجا به بعد افزونه کار خودش رو انجام میده.
MonsterInsights
 افزونه بعدی که میخواهیم بهتون معرفی کنیم MonsterInsights است. یه برنامه پر کاربرد و قابل اطمینان. بهتر از همه این که، میتونین بازدیدکنندگان رو ردیابی کنین و اطلاعات تحلیلی رو درست از داشبورد وردپرس خودتون ببینین. برای تنظیم این برنامه کافیه مراحل زیر رو دنبال کنین.
افزونه بعدی که میخواهیم بهتون معرفی کنیم MonsterInsights است. یه برنامه پر کاربرد و قابل اطمینان. بهتر از همه این که، میتونین بازدیدکنندگان رو ردیابی کنین و اطلاعات تحلیلی رو درست از داشبورد وردپرس خودتون ببینین. برای تنظیم این برنامه کافیه مراحل زیر رو دنبال کنین.
گام اول : نصب افزونه
مثل همیشه، وارد داشبود وردپرستون بشین. روی گزینه Plugins کلیک کنین و Add new رو بزنین. بعد از اون هم عبارت MonsterInsights رو در نوار جستجو وارد کنین.
سپس اون رو نصب و راه اندازی کنین.
گام دوم : پیکربندی برنامه
قبل از این که با MonsterInsights شروع به استفاده از Google Analytics کنین، اول باید اون افزونه رو پیکربندی کنین. در سمت چپ داشبوردتون، گزینه Insights رو پیدا کنین و روی Settings کلیک کنین. صفحه ای مثل این براتون باز میشه.
بر روی عبارت «Connect MonsterInsights» کلیک کنین. این کار شما رو به صفحه ورود به حساب Google خودتون میبره. اطلاعات خودتون رو وارد کنین و Next رو بزنین. حالا با صفحه مجوزها روبرو میشین. در اینجا کافیه فقط روی Allow کلیک کنین.
خب، تبریک میگیم. تموم مراحل انجام شد و Analytics دیگه باید کارش رو شروع کنه.
۳. Cloudfare
آخرین متد، استفاده از Cloudfare Apps است. این پلتفرم قابلیت ها و ویژگی هایی داره که امکان بهبود عملکرد سرویس های Cloudfare رو براتون فراهم میکنه و Google Analytics یکی از اونهاست. جهت تنظیم آنالیزور Google با این روش، مراحل زیر رو انجام بدین.
گام اول : گرفتن Tracking ID از Google Analytics
ابتدا وارد حساب Google Analytics خودتون بشین. به قسمت Admin برید و در قسمت Tracking Info روی Tracking code کلیک کنین. دنبال این کد کوتاهی که با عبارت UA شروع میشه، بگردین. حالا اون رو کپی کنین.
گام دوم : افزودن کد به Cloudfare Apps
اول از همه وارد اکانت Cloudfare خودتون بشین، یا اگه اکانتی از قبل ندارین، ثبت نام کنین! مجبورین دیگه! حالا نام دامنه خودتون رو به اون اضافه کنین. سپس روی گزینه «Apps» کلیک کنین. در نوار جستجو، Google Analytics رو بنویسین و زمانی که ظاهر شد، روی اون کلیک کنین. دکمه «Preview on your site» رو بزنین و اون Tracking ID که قبلا کپی کردین رو وارد کنین.
بعد از اون، میتونین روی «Install» کلیک کنین تا این کار به اتمام برسه.
اگه از Cloudfare استفاده میکنین، کارتون کاملا منطقیه چون دیگه لازم نیست نگران تنظیم کردن افزونه ها یا ویرایش کردن تمها به صورت دستی باشین.
همونطور که میدونین ما برای یه سری از تحلیلها و بررسیها درباره وبسایتمون نیاز به Google Analytics داریم. اینجا در این مقاله تموم تلاشمون رو کردیم تا راه و روش های مختلف اضافه کردن Google Analytics به وردپرس سایت رو بهتون نشون بدیم. همچنین، تا حدودی مزایا و معایب هر روش رو هم جداگونه توضیح دادیم. در آخر، امیدواریم که تونسته باشیم بهتون کمک کنیم تا این کار رو به راحتی انجام بدین و از مزایاش بهره مند بشین.


فرم و لیست دیدگاه
هنوز دیدگاهی وجود ندارد.