اسکرول مپ یا Scroll Map چی هستند؟ به نظرتون به هیت مپ ها مربوط میشن؟ اصلاً یادتونه که Heat Map چی بود؟
Heat Map: ابزار بصری قدرتمند برای ردیابی رفتار کاربر در وبسایت یا برنامه شما و درک نحوه تعامل بازدیدکنندگان با صفحات و عناصر صفحه!
خب پس با این حساب میتونیم بگیم که اسکرول مپ ها هم یه نوع هیت مپ هستند که برای مواقعی که میخواهید متوجه بشین دقیقاً کجا توجه مردم رو از دست دادین یا کجا باید درگیر بازدید کنندگان باشین، میتونین از این مدل نقشه استفاده کنین. درضمن Scroll Map به سرعت اطلاعات مربوط به نحوه اسکرول کردن بازدیدکنندگان در سایت شما رو جمع آوری میکنه پس میتونین پیشرفتهای UX رو مشاهده کنین، تغییرات لازم رو ایجاد کنین و در نهایت نرخ تبدیل یا Conversion Rate رو افزایش بدین!!
مطالعه این پست تا آخر نه تنها بهتون میگه اسکرول مپ چیه و چه کاربردهایی داره بلکه بهتون آموزش میده چطوری یه هیت مپ از هرن وعی که میخواین راه اندازی کنین و این که چطوری با بهینه سازی سایت خودتون با استفاده از داده هایی که از اسکرول مپ به دست آوردین باعث ارتقای تجربه کاربری بشین! پس تا آخر پست همراه من باشین:
اسکرول مپ چیست؟
نقشه پیمایش یا همون اسکرول مپ نوعی هیت مپ سایت است که به صورت بصری و با استفاده از رنگها نشون میده کاربران تا چه اندازه در صفحه پایین میروند، اسکرول مپ ها رو میشه تو دسکتاپ، موبایل و تبلت جمع آوری کرد و رنگهای استفاده شده، بیشترین و کمترین مشاهده یه قسمت از صفحه رو به ما نشون میدن (داغترین رنگها برای قسمتهای محبوب و سردترین رنگ برای قسمت دوست نداشتنی!).
البته Scroll Map فقط مربوط به رنگ نمیشه، ما تو این نقشه یه درصدی هم داریم که بهمون اطلاع میده چندتا کاربر به پایین صفحه حرکت میکنن. یه نمره میانگین هم محاسبه میشه بنابراین میتونین خیلی راحت قبل از شروع اسکرول ، بخشی از صفحه که بازدید کننده بیشتری داره رو تجسم کنین!
اسکرول مپ به چه دردی میخوره؟
با استفاده از نقشه پیمایش دقیقاً میتونین ببینین که بازدیدکنندگان تا چه اندازه مایل به حرکتاند تا صفحه مورد نظرشون رو پیدا کنن. گفتیم که اسکرول مپ شیبهای رنگی داره که مثل هیت مپ است و نشون دهنده توجه بازدید کنندگان از تیرهترین رنگ تا روشنترینه! این نقشه به جای نقشه برداری از نقاط گرما، مانند هیت مپ، خطوط افقی رو تو یه صفحه وب ارزیابی میکنه.
Scroll Map برای صفحاتی با محتوای طولانی خیلی مناسبه چون بهتون کمک میکنه که ببینین آیا کاربر تا آخر صفحه اسکرول میکنه یا خیر و با استفاده از داده ای که از این ابزار به دست میارین، میتونین تصمیمات آگاهانهای بگیرین که مهمترین اطلاعات رو در کجای صفحه قرار بدین.
البته این ابزار بهتون کمک میکنه تا منابع ویرایش وب رو اولویت بندی کنین. مثلاً اگه مخاطب زمان زیادی رو تو فلان پیج صرف نمیکنه شاید بهتره شما هم زمان زیادی رو صرف آپدیت و مطالب اون صفحه نکنین! (شاید هم بهتره وقت بذارین به هرحال این کار به موارد دیگهای هم بستگی داره!!)
چرا بازاریابان از اسکرول مپ استفاده میکنن؟
این نقشه به طور گستردهای توسط بازاریابان آنلاین برای بهبود عملکرد وب سایت استفاده میشه. این ابزار بهشون امکان میده تا بهترین طول صفحه وب رو شناسایی و انتخاب کنن و در عین حال بهشون کمک میکنه تا اطلاعات بهینه شده رو وارد سایت شون کنن و از اولویت بندی استراتژیک در تولید محتوا استفاده کنن.
با تجزیه و تحلیل داده های به دست اومده از این ابزار بازاریاب میتونه طراحی سایت و اطلاعات ارائه شده رو طوری تغییر بده و اصلاح کنه که تجربه کاربری ارتقا پیدا کنه و در نتیجه نرخ تبدیل Conversion Rate سایت هم بهبود پیدا کنه.
Heat Map و Scroll Map
Heat Map یا هیت مپ یه اصطلاح فراگیر برای انواع مختلف آنالیزهای بصری وبسایت است. برای همین هم اسکرول مپ یک نوع هیت مپ است که در اون گرمترین رنگها جایی از صفحه رو نشون میده که بیشترین کلیک رو داشته.
به عبارت دیگه Scroll Map باعث ایجاد نقاط Heat در سایت شما یا صفحه اپلیکیشن، از بالا به پایین میشه پس این نقشه بیشتر شبیه یه رنگین کمون عمودی به نظر میرسه تا یه تجسم از الگوهای Cofetti که یه نوع دیگه از هیت مپ هستند!
پنج روش استفاده از Scroll Map
شما دیگه الان میتونین به هر اندازه که دلتون میخواد خلاق باشین چون الگوهای داده و فرصتهای بهینه سازی تجربه کاربر رو میبینین. من براتون پنج تا روش استفاده از اسکرول مپ رو حاضر کردم و امیدوارم که بهتون کمک کنه:
۱. جایی که توجه بازدید کننده رو از دست میدین، پیدا کنین
اسکرول مپ بهتون نشون میده که کاربران صفحه تا چه اندازه سراغ پایین صفحات میروند (البته درصد داده ها هم بهتون کمک میکنه): هرچی رنگ سردتر بشه یعنی تعداد کمتری از افراد از اون صفحه بازدید کردن.
اگه هدفتون اینه که کاربران صفحه شما رو بیشتر اسکرول کنند (مثلاً شما یه صفحه فرود خیلی طولانی دارین و میخواین مطمئن بشین که کاربر همه اطلاعات داخل اون صفحه رو مشاهده میکنه)، داده های نقشه پیمایش بهتون کمک میکنه تا درباره روشهای هدایت کردن ملت به اسکرول بیشتر و طراحی یا کپی رفتارهایی که باعث رسیدن شما به این هدف میشه، منطقیتر فکر کنین.
۲. نقاط کاذب پایین Spot False Bottom
منظورمون از نقاط کاذب پایین چیه، شما میدونین؟ ببینین گاهی اوقات اصلاً کاربر متوجه نمیشه که یه محتوایی هم پایین صفحه وجود داره پس این پایین صفحه یه نقطه کاذب شناخته میشه!
استفاده از اسکرول مپ باعث میشه Depth test رو برای صفحات خودتون انجام بدین تا اگه نقطه کاذبی وجود داره اون رو شناسایی کنین.
یه مطالعه سریع موردی نشون داد که:
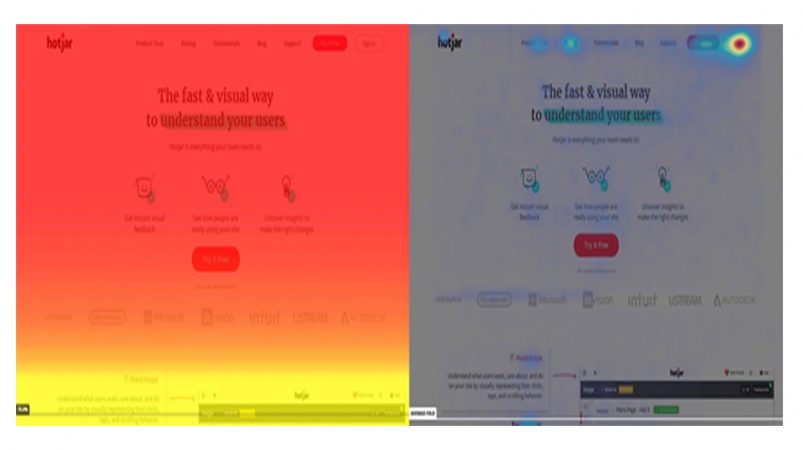
یه Scroll Map در صفحه مشاغل Hotjar تغییر شدید رنگ از سبز به آبی رو به سمت پایین صفحه نشون داد و فقط ۲۰ درصد از کاربران صفحه رو تا پایین اسکرول کرده بودن، به این معنی که امتیاز Glassdoor که از ۵/۵ هست، توسط ۴ تا بازدید کننده از هر ۵ تا از دست رفته! پس اگه میخواین ملت یه عنصری رو مشاهده کنن و چیز خیلی مهمی هست باید اون رو به بالای صفحه منتقل کنین.
۳. مطمئن بشین که کاربران محتوای بالای Fold رو مشاهده میکنن یا خیر
ما به یه قسمتی از سایت میگیم “Above the Fold” یا ATF و این همون چیزیه اکثر مردم موقع فرود در صفحه مشاهده میکنن. Above The Fold اون قسمتی از صفحهست که در پایین صفحه کاربر (تو هر مانیتوری با هر سایزی)، قبل از اسکرول کردن وجود داره. اسکرول مپ به طور خودکار میانگینی برای ATF صفحه شما چه برای کاربران دسکتاپ و چه کاربران موبایل محاسبه میکنه. شما با نگاه کردن به این میانگین میتونین عناصر مهم رو در بالای صفحه به شکلی که قرار بدین که در همه دستگاهها کار کنه و به محض فرود بازدیدکنندگان در صفحه، توجه و ارتباط کاربر روی اون قسمت متمرکز بشه!
۴. مطمئن بشین که کاربر به چیزی که میخواد میرسه!
شما گاهی اوقات فکر میکنین که هدف بهینه سازی یه صفحه با استفاده از اسکرول مپ اینه که ملت هی بیشتر تو صفحه شما اسکرول کنن و به سمت پایین برن! اما خب به نظرتون این ایده تو هر شرایطی درسته؟ معلومه که نه! گاهی اوقات کاربر بیچاره برای این اسکرول میکنه که نمیتونه چیزی که بهش نیاز داره رو پیدا کنه!
مثلاً آژانس انگلیسی Epiphany بعد ازاین که از طریق داده های Scroll Map متوجه شد کاربران برای پیدا کردن چیزی که مد نظرشونه خیلی دارن اسکرول میکنن و به پایین صفحه میرن، تصمیم گرفت فیلترهایی رو به سایت اضافه کنه و تجربه کاربری رو ارتقا بده!
۵. آیا صفحهتون تجربه Cross-Device خوبی رو ارائه میده یا خیر
ممکنه کاربران دسکتاپ یا موبایل به طور یکسان رفتار نکنن. اگه یه سایت ریسپانیو یا واکنشگرا رو بهینه میکنین، یه هیت مپ بهتون نشون میده که کاربران کجا دقیقاً اسکرول کردن رو متوقف میکنند (چه در دسکتاپ چه موبایل) پس شما میتونین یه تجربه خوب Cross-Device که برای همه کاربران کار میده رو طراحی کنین.
به طور کلی صفحات بهینه شده تلفن همراه کوتاهتر هستند، اما شما کورکورانه از روشهای ارائه شده استفاده نکنین، بلکه داده های اسکرول مپ خودتون رو جمع آوری کنین و ببینین که کاربران شما چه رفتاری دارن و سپس تصمیم بگیرین.
این داده ها از اسکرول مپ موبایل نشون میده که فقط ۵۹ درصد از کاربران بیشتر از ۳۲۷۶ پیکسل اسکرول کردن و این یه داده با ارزشه!
تنظیم اسکرول مپ
تنظم یه نقشه پیمایش جدید کار سختی نیست، من بهتون پیشنهاد میکنم که نقشه پیمایش رو از سایت Hotjar دانلود کنین، شما موقع ایجاد یه هیت مپ هر سه نوع نقشه (اسکرول، کلیک و Move) رو دریافت میکنین و نیازی نیست که برای اجرای نقشه پیمایش کار خاصی انجام بدین.
بعد فقط کافیه وارد داشبورد اصلی و سپس بخش Heatmaps بشین:
New Heatmap رو انتخاب کنین
یه دکمه بزرگ سبز رنگه که خیلی هم مشخصه!!
هیت مپ جدیدتون رو نام گذاری کنین
یه اسم توصیفی مثل Homepage v1 November یا Blog post Jan-6 انتخاب کنین تا بتونین بعداً خیلی سریع شناساییش کنین.
تعداد بازدیدهای صفحه رو برای ثبت انتخاب کنین
میتونین بسته به برنامهای که داخلش هستین، هیت مپ خودتون رو تنظیم کنین تا داده ها از ۱۰۰۰ و ۲۰۰۰ تا ۱۰۰۰۰ بازدید از صفحه ثبت بشن. هیت مپ شما از همون اولین بازدید صفحه نمایان میشه.
صفحه یا صفحات هدف رو انتخاب کنی
میتونین فقط یه اسکرول مپ رو تو یه صفحه خاص قرار بدین یا این که اون رو تو هر چند تا صفحهای که دلتون میخواد قرار بدین.
یادتون باشه که فقط یدونه اسکرول مپ ساختین پس اگه چندتا صفحه انتخاب میکنین مطمئن باشین که Layout اولیه رو دارن. ردیابی چند صفحه برای سایت هایی که تعداد صفحات زیاد با ترافیک کم دارن خیلی مناسبه!
روی Create Heatmap کلیک کنین
و این اولین اسکرول مپ شماست.
برای نمایش Session های دسکتاپ، تبلت یا تلفن همراه میتونین هیت مپ خودتون رو تغییر بدین، برای مشاهده داده های اسکرول مپ میتونین در قسمت نوع هیت مپ، روی “Scroll” کلیک کنین. همچنین میتونین داده های خام رو هم دانلود کنین!
خوش بگذره 😉
در آخر بدونین که…
داده های اسکرول مپ برای کمک به شما در طراحی تجربیات کاربری کامل به وجود اومده و با مراجعه به اون داده ها میتونین متوجه بشین برای چه قسمتی به CTA نیاز دارین تا توجه کاربر روی دسکتاپ یا موبایل جلب بشه. یا میتونین مشکلات مربوط به دیزاین صفحه خودتون رو مشاهده کنین و ببینین ملت کجا فکر میکنن دیگه مطلب زیرینی وجود نداره (مورد دوم) و اگه اطلاعات مهمی تو اون قسمت دارین جابجاش کنین.
در کل این یه ابزار بصری راحت و کارآمده که میتونه سایت و کسب و کارتون رو به موفقیت نزدیکتر کنه پس پیشنهاد میکنم که حتماً ازش استفاده کنین و نتایج و تجربیات خودتون در رابطه با این ابزار رو با من به اشتراک بذارین.









فرم و لیست دیدگاه
هنوز دیدگاهی وجود ندارد.